The Product
The concept for this app was that it act as a kind of triage to help streamline the engagement between the staff managers in Assure's client organisations, and Assure's support staff and psychologists.
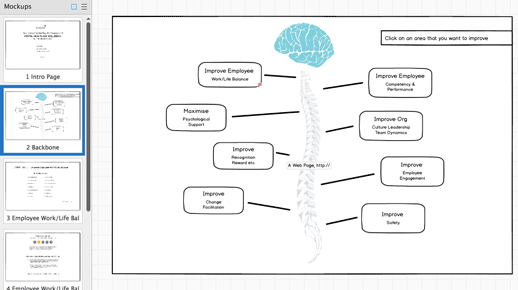
As with all projects, the final product went through multiple iterations before the published version hit the net. For example; the original concept was that the app should have a more organic feel, in keeping with its name and purpose. But unfortunately, technical, time and budget constraints meant the early prototypes reflecting this style of design were scrapped.
Some of the design decisions (and their guiding principles), for the app are listed below:
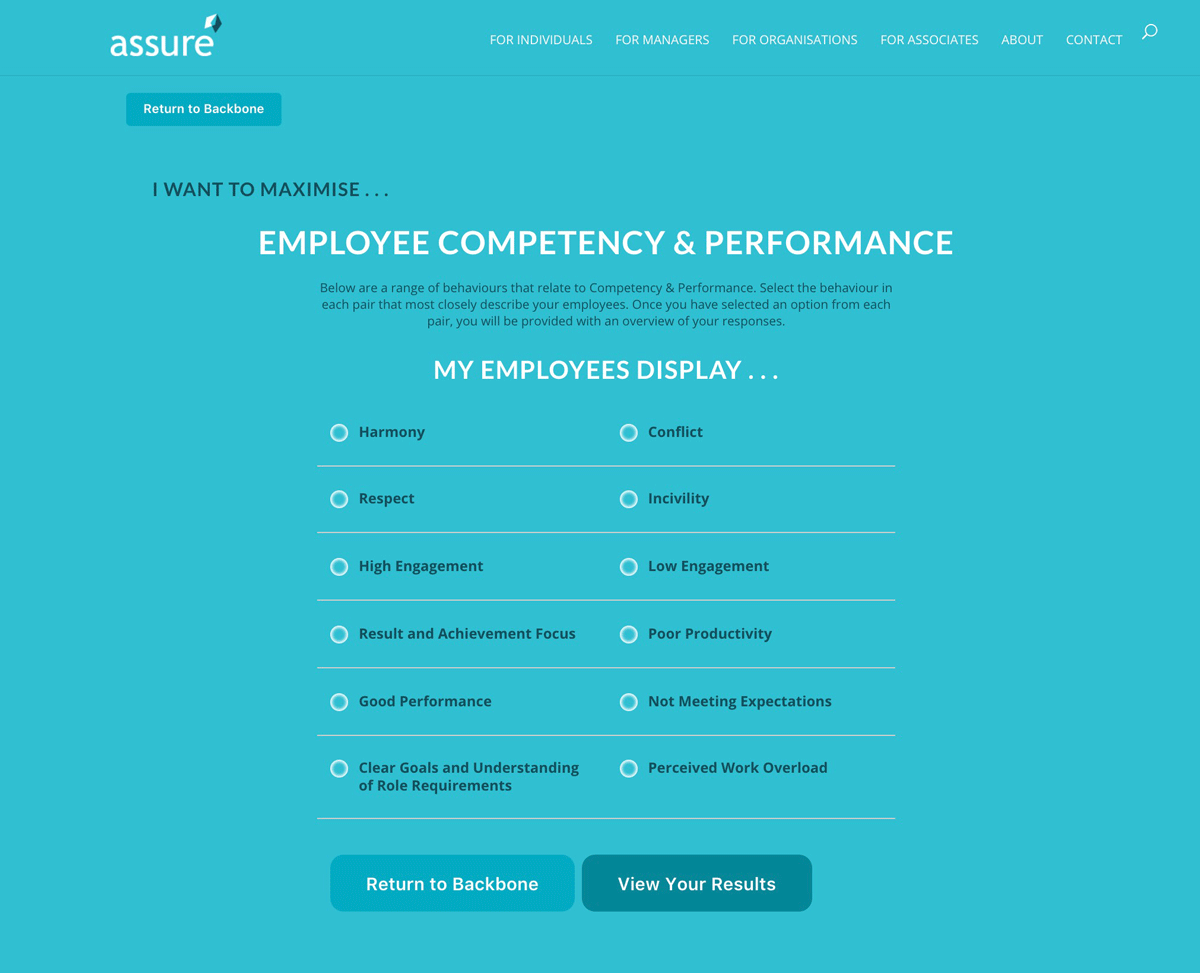
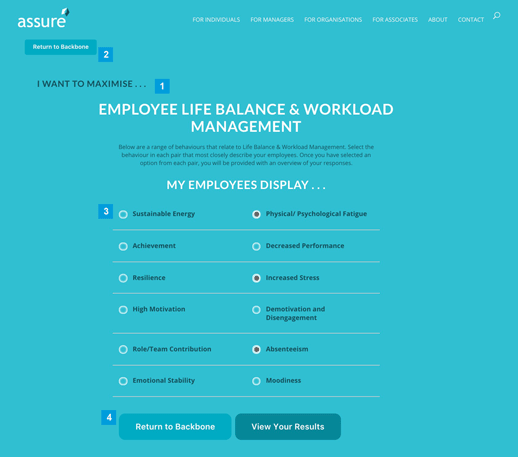
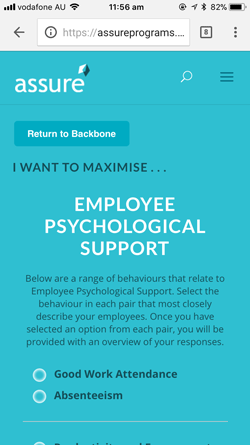
1Minimal, easy to read text (Aesthetics/Readability)- not easy given some of the words the psychologists wanted to include. Clear instructions and plenty of white space.
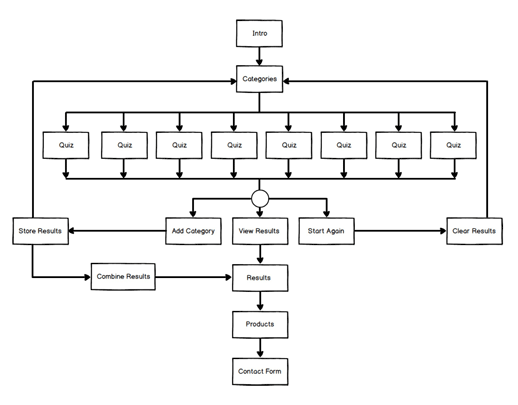
2Clear navigation cues (Anticipation/Autonomy).
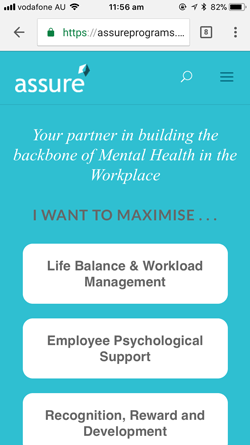
3Large, easy to select primary action buttons (Fitts’s Law/Efficiency of the User).
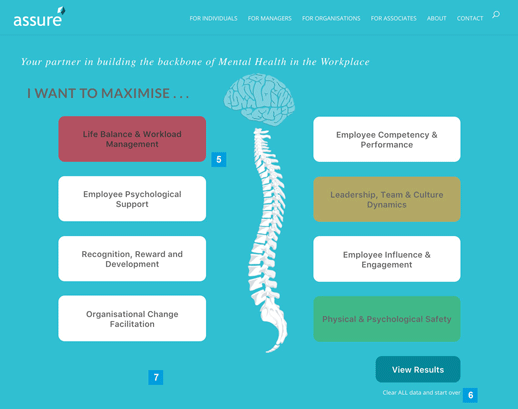
4Large easy to select primary action buttons (Fitts’s Law/Efficiency of the User). Clear navigation cues (Anticipation/Autonomy)
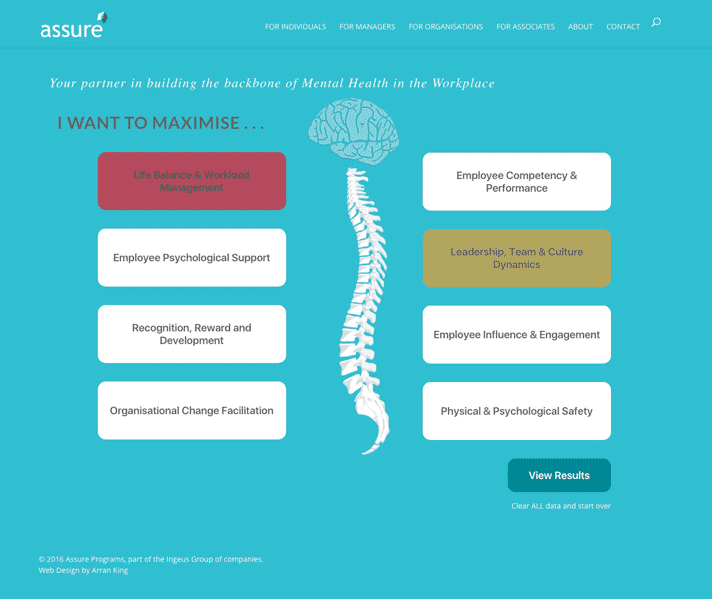
5Colour to indicate what sections a user has already completed with combined feedback as to the result of that input (Use status mechanisms to keep users aware and informed).
6A "Clear all data" button in case users want to start over or are worried about information being retained (Make Actions reversible).
7Where possible, the interface was kept to a single screen - above the fold (on typical users' monitors).
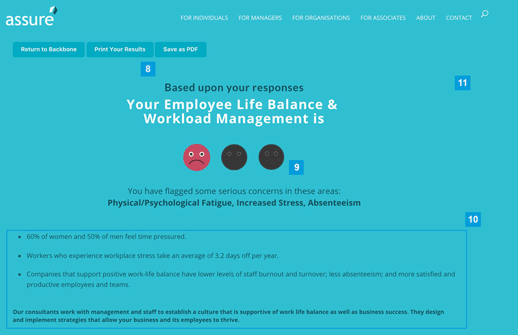
8(Protect Users’ Work) Users were given the ability to print or download a PDF of their results.
9(KISS) The initial design of five faces to display the results, was reduced to three: Bad - OK - Good.
10(Discoverability/KISS) Some ancillary information was initially hidden but could be easily accessed by clicking a "Read more" button.
10The same colours, fonts, layout were used throughout the entire app (Consistency).
Part of the mandate for the website, and by extension the web app, was to have it look as much as possible like a mobile app when viewed on a mobile, even though it was only html product, this was largely achieved.
Callie's unsolicited feedback confirms the success of my efforts for the project:
"I just wanted to say a massive thank you for all of your work and delivery over the past 6 months. What a journey! Thank you so much, the fact that the feedback was how easy the front and back ends are and the positive feedback we have received already from customers and staff, is testament to your efforts."
Callie Evans
Head of Customer Experience
Assure Programs